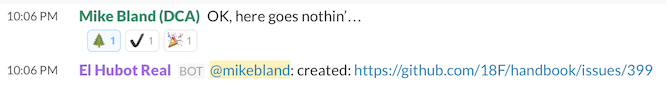
A while back, I wrote the hubot-slack-github-issues plugin for Hubot to generate GitHub issues from Slack messages. The idea being, your team’s documentation sources are stored in GitHub, and whenever someone says something in a Slack chat that should be preserved for posterity (rather than lost to the sands of channel history), adding an emoji to it will automatically create a new documentation issue with a link to the message:

Here I added the evergreen_tree emoji, the bot filed the issue, and then it
added the heavy_check_mark emoji to indicate the message was
successfully processed.
This interface (which wasn’t my idea; I only implemented it) is pretty great in general, but it’s particularly great for getting nontechnical people to participate in this form of knowledge cultivation. I’m always happy to help make the right thing the easy thing.
The plugin worked brilliantly; the only real wrinkle in the development process
was that while the Slack API had full support for reaction_added
messages, the hubot-slack
adapter didn’t. Since hubot-slack
was open source, however, I could fork and hack the code to do what I needed,
but the long-term plan was always to push this code back upstream.
Long story short, I finally got the green light to do so, and I added a new ReactionMessage type to hubot-slack v4.1.0. Then earlier this week, someone requested a “Hello, World!”-style example to demonstrate its usage.
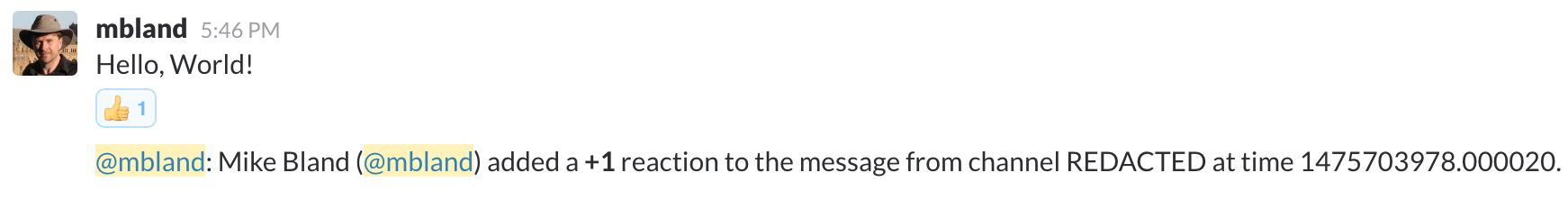
Today I obliged by creating the mbland/hubot-slack-reaction-example sample bot. After just a couple hours to figure out how to create my own Slack domain and get my head back into the code, it came together pretty easily:

Here I added a +1 emoji to my “Hello, World!” message, and the bot (which is
running under my own user ID, mbland) parsed the ReactionMessage and replied
with the result.
I figured I’d announce it here in case anyone else’s interested in implementing
anything based on this new ReactionMessage interface. Hopefully this week
I’ll be able to carve out the time to update the original Hubot plugin and the
Unit testing in Node.js tutorial
tutorial based on it. And if I get on a roll, maybe I’ll make a proper Slack
app out of it, too.